
Télécharger eZy Asset Builder sur PC
- Catégorie: Utilities
- Version actuelle: 1.1
- Dernière mise à jour: 2020-02-27
- Taille du fichier: 4.83 MB
- Développeur: Whizpool
- Compatibility: Requis Windows 11, Windows 10, Windows 8 et Windows 7

Télécharger l'APK compatible pour PC
| Télécharger pour Android | Développeur | Rating | Score | Version actuelle | Classement des adultes |
|---|---|---|---|---|---|
| ↓ Télécharger pour Android | Whizpool | 0 | 0 | 1.1 | 4+ |




Rechercher des applications PC compatibles ou des alternatives
| Logiciel | Télécharger | Rating | Développeur |
|---|---|---|---|
 eZy Asset Builder eZy Asset Builder |
Obtenez l'app PC | 0/5 0 la revue 0 |
Whizpool |
En 4 étapes, je vais vous montrer comment télécharger et installer eZy Asset Builder sur votre ordinateur :
Un émulateur imite/émule un appareil Android sur votre PC Windows, ce qui facilite l'installation d'applications Android sur votre ordinateur. Pour commencer, vous pouvez choisir l'un des émulateurs populaires ci-dessous:
Windowsapp.fr recommande Bluestacks - un émulateur très populaire avec des tutoriels d'aide en ligneSi Bluestacks.exe ou Nox.exe a été téléchargé avec succès, accédez au dossier "Téléchargements" sur votre ordinateur ou n'importe où l'ordinateur stocke les fichiers téléchargés.
Lorsque l'émulateur est installé, ouvrez l'application et saisissez eZy Asset Builder dans la barre de recherche ; puis appuyez sur rechercher. Vous verrez facilement l'application que vous venez de rechercher. Clique dessus. Il affichera eZy Asset Builder dans votre logiciel émulateur. Appuyez sur le bouton "installer" et l'application commencera à s'installer.
eZy Asset Builder Sur iTunes
| Télécharger | Développeur | Rating | Score | Version actuelle | Classement des adultes |
|---|---|---|---|---|---|
| Gratuit Sur iTunes | Whizpool | 0 | 0 | 1.1 | 4+ |
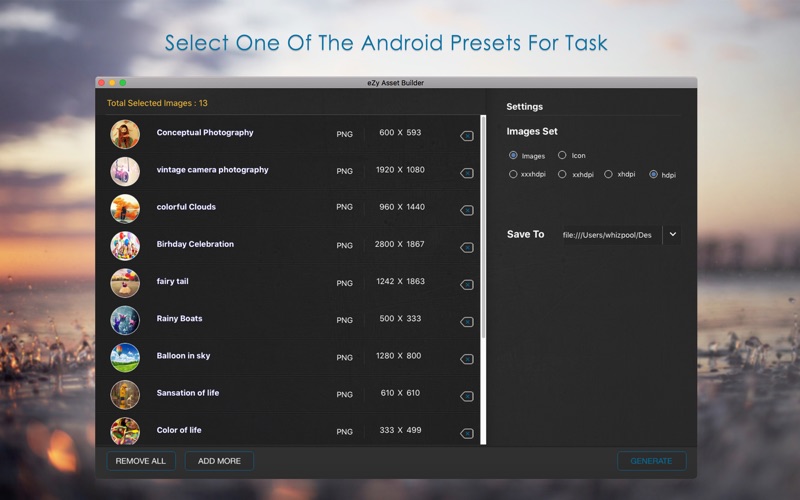
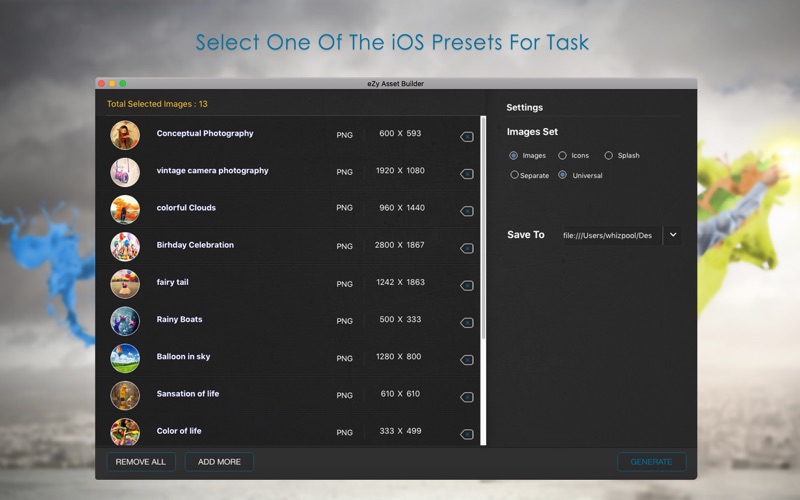
Are you into creating apps for iPhone, iPad, Mac, iMessages or Android Phones? You must be fatigued of making so many different images every time you make a new app or change the icon? eZy Asset Builder is an incredible time saver to help you by taking any image and creating a full set of icons, splash screens or universal assets for you. Unlike other icon generators, batch resizers or scripts, these are produced in the latest Asset Catalog format, which let you drag just a single file into Xcode and have all the correctly sized and named icons identified, in the correct place and ready to use. As you are aware, in Android there are 6 different image sizes, similarly in iOS 10 there are 21 different image sizes required for a universal app and 20 different splash screen dimensions. Even if you already have an automated way of batch resizing, it’s a boring process to categorize and drag all of these images into their own places and then deal with any conflicts.