
Télécharger WebBLE sur PC
- Catégorie: Utilities
- Version actuelle: 1.7.0
- Dernière mise à jour: 2023-09-10
- Taille du fichier: 1.74 MB
- Développeur: GreenParkSoftware
- Compatibility: Requis Windows 11, Windows 10, Windows 8 et Windows 7
5/5

Télécharger l'APK compatible pour PC
| Télécharger pour Android | Développeur | Rating | Score | Version actuelle | Classement des adultes |
|---|---|---|---|---|---|
| ↓ Télécharger pour Android | GreenParkSoftware | 2 | 5 | 1.7.0 | 17+ |



Rechercher des applications PC compatibles ou des alternatives
| Logiciel | Télécharger | Rating | Développeur |
|---|---|---|---|
 WebBLE WebBLE |
Obtenez l'app PC | 5/5 2 la revue 5 |
GreenParkSoftware |
En 4 étapes, je vais vous montrer comment télécharger et installer WebBLE sur votre ordinateur :
Un émulateur imite/émule un appareil Android sur votre PC Windows, ce qui facilite l'installation d'applications Android sur votre ordinateur. Pour commencer, vous pouvez choisir l'un des émulateurs populaires ci-dessous:
Windowsapp.fr recommande Bluestacks - un émulateur très populaire avec des tutoriels d'aide en ligneSi Bluestacks.exe ou Nox.exe a été téléchargé avec succès, accédez au dossier "Téléchargements" sur votre ordinateur ou n'importe où l'ordinateur stocke les fichiers téléchargés.
Lorsque l'émulateur est installé, ouvrez l'application et saisissez WebBLE dans la barre de recherche ; puis appuyez sur rechercher. Vous verrez facilement l'application que vous venez de rechercher. Clique dessus. Il affichera WebBLE dans votre logiciel émulateur. Appuyez sur le bouton "installer" et l'application commencera à s'installer.
WebBLE Sur iTunes
| Télécharger | Développeur | Rating | Score | Version actuelle | Classement des adultes |
|---|---|---|---|---|---|
| 1,99 € Sur iTunes | GreenParkSoftware | 2 | 5 | 1.7.0 | 17+ |
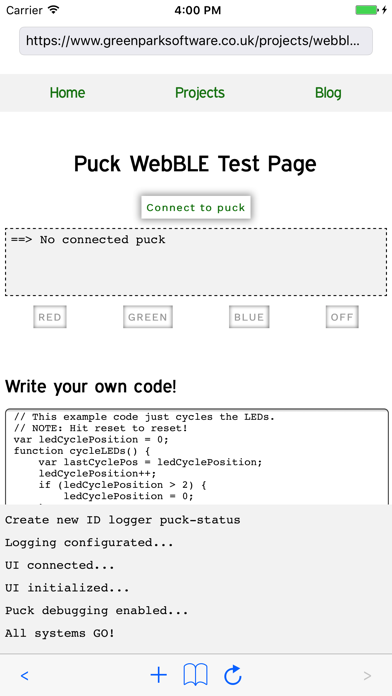
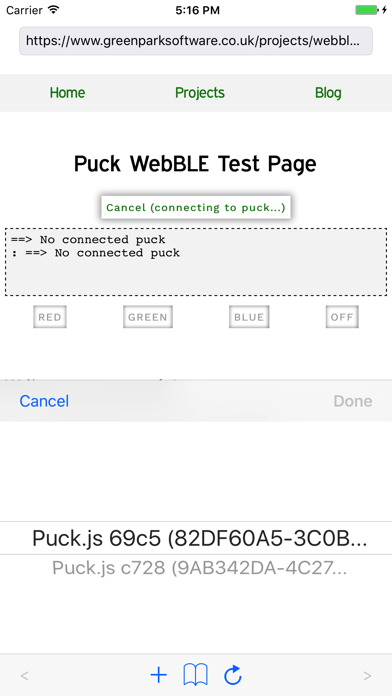
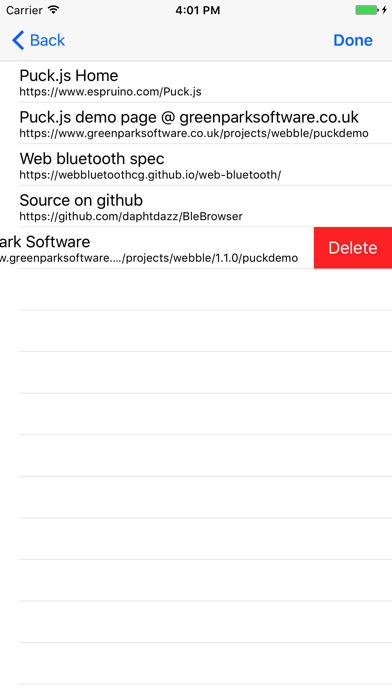
Security is important for bluetooth device access, and so only sites that use https are supported, and it is not possible to connect to a bluetooth device without permission being granted by the user. Very simple web browser that supports an initial subset of the web bluetooth javascript APIs, with bookmarks and console log viewing support. Using this app you can navigate to a site written in javascript that can interact with your bluetooth (low energy) devices. This allows you to write your applications for use with devices such as puck.js in a language you are more familiar with (i.e. javascript) and be able to use it from your iOS device. Use the built-in console viewer to debug issues when running your site on cette application.