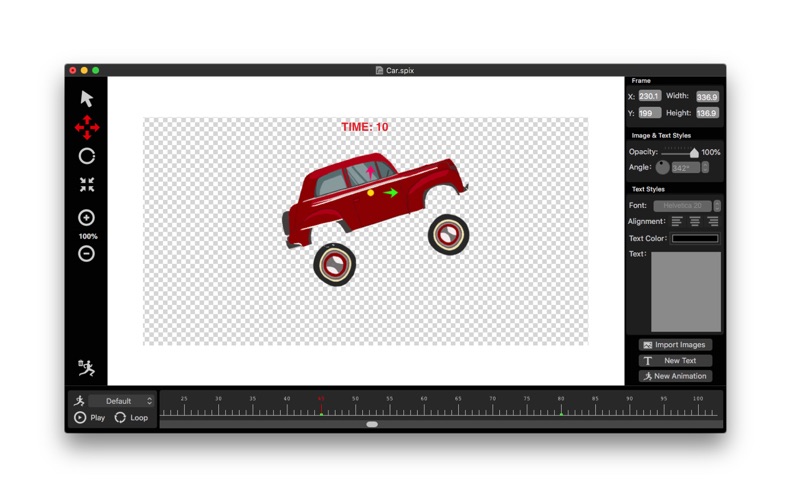
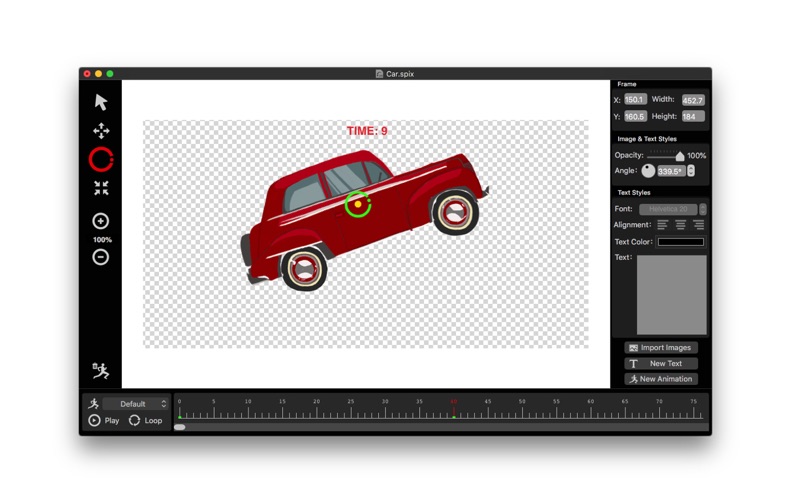
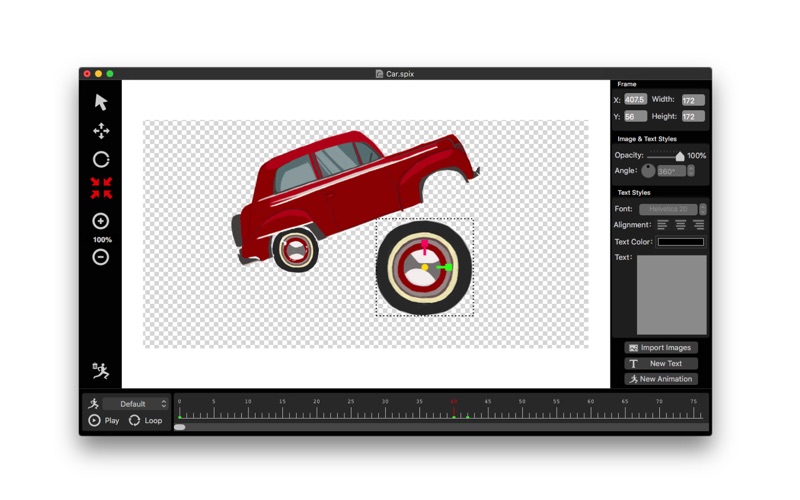
cette application animations use interpolation so animation is always as smooth as the frame rate. cette application is a animation tool that focuses specifically on 2D animation for GIF, APNG(Animated Portable Network Graphics) and GAMEs. It is intended to be a replacement for simple animated images that have traditionally used the GIF format, while adding support for 24-bit images and 8-bit transparency. APNG is a simpler alternative to MNG, providing a spec suitable for the most common usage of animated images on the Internet. APNG is an extension of the PNG format, adding support for animated images. cette application is designed to provide an efficient, streamlined workflow that is easy for anyone to use. To create frame-based animations in cette application, use the following general workflow. APNG is backwards-compatible with PNG; any PNG decoder should be able to ignore the APNG-specific chunks and display a single image. Select frame and change the object properties. Open the Layers panel and change the object hierarchy. The objects rotate around the anchor point, not the objects center point. Automatically converts the current frame to a keyframe if the properties changes. You can convert the current frame to a keyframe by clicking the “Convert to keyframe” menu item. Animation is mainly composed of four types(alpha、scale、translate、rotate). Click the “Play” button to preview the animation.