
Télécharger Hype 4 sur PC
- Catégorie: Graphics & Design
- Version actuelle: 4.1.19
- Dernière mise à jour: 2025-01-22
- Taille du fichier: 12.57 MB
- Développeur: Tumult
- Compatibility: Requis Windows 11, Windows 10, Windows 8 et Windows 7

Télécharger l'APK compatible pour PC
| Télécharger pour Android | Développeur | Rating | Score | Version actuelle | Classement des adultes |
|---|---|---|---|---|---|
| ↓ Télécharger pour Android | Tumult | 0 | 0 | 4.1.19 | 4+ |






Rechercher des applications PC compatibles ou des alternatives
| Logiciel | Télécharger | Rating | Développeur |
|---|---|---|---|
 Hype 4 Hype 4 |
Obtenez l'app PC | 0/5 0 la revue 0 |
Tumult |
En 4 étapes, je vais vous montrer comment télécharger et installer Hype 4 sur votre ordinateur :
Un émulateur imite/émule un appareil Android sur votre PC Windows, ce qui facilite l'installation d'applications Android sur votre ordinateur. Pour commencer, vous pouvez choisir l'un des émulateurs populaires ci-dessous:
Windowsapp.fr recommande Bluestacks - un émulateur très populaire avec des tutoriels d'aide en ligneSi Bluestacks.exe ou Nox.exe a été téléchargé avec succès, accédez au dossier "Téléchargements" sur votre ordinateur ou n'importe où l'ordinateur stocke les fichiers téléchargés.
Lorsque l'émulateur est installé, ouvrez l'application et saisissez Hype 4 dans la barre de recherche ; puis appuyez sur rechercher. Vous verrez facilement l'application que vous venez de rechercher. Clique dessus. Il affichera Hype 4 dans votre logiciel émulateur. Appuyez sur le bouton "installer" et l'application commencera à s'installer.
Hype 4 Sur iTunes
| Télécharger | Développeur | Rating | Score | Version actuelle | Classement des adultes |
|---|---|---|---|---|---|
| Gratuit Sur iTunes | Tumult | 0 | 0 | 4.1.19 | 4+ |
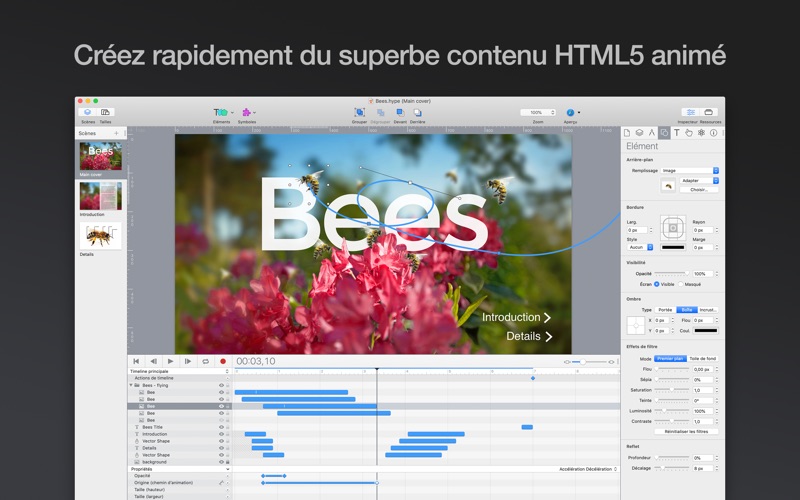
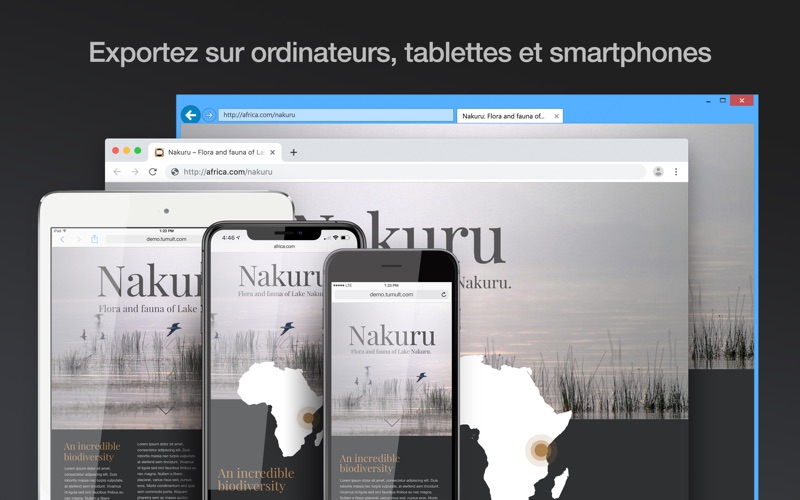
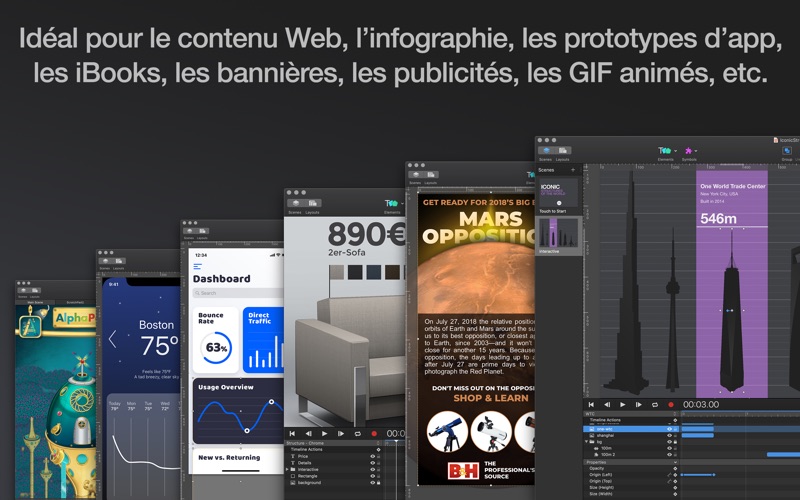
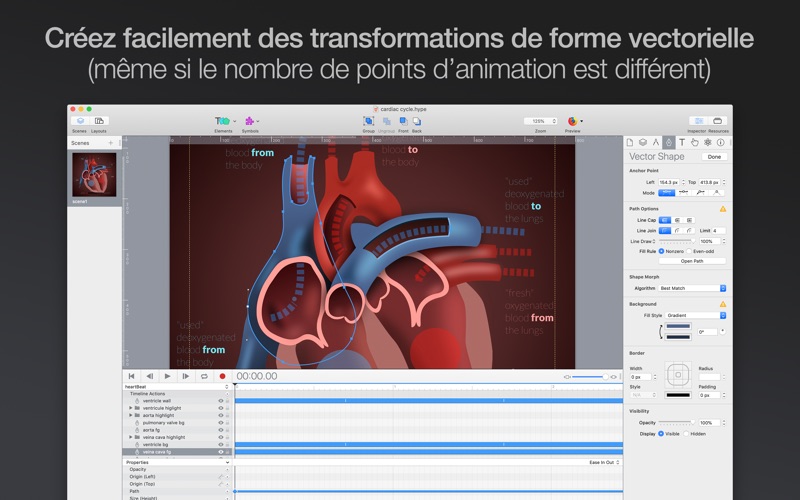
Le contenu HTML5 créé par Hype est compatible avec tous les navigateurs modernes et appareils mobiles comme l’iPhone et l’iPad. Des achats intégrés sont disponibles pour les éditions Standard et Professionnel de Hype, avec des remises pour les propriétaires de version précédente. Du prototypage à la production, créez du contenu interactif de qualité avec Hype. Créez du contenu Web animé et interactif avec Hype. Téléchargez Hype maintenant et commencez votre essai gratuit ! Des tutoriels vidéo et de la documentation sont disponibles sur le site de Hype. • Le système de mise en page souple redimensionne votre contenu pour l’adapter à tout type d’écran. Créez des animations qui dynamisent vos pages Web, contenus infographiques, présentations, e-publications, publicités, iBooks, contenus éducatifs, prototypes d’app, portfolios, GIF animés, vidéos, sites Web, etc. • Intégrez votre contenu dans des pages existantes en copiant-collant 3 lignes de code HTML. *** Le téléchargement gratuit de Hype inclut un essai de 14 jours totalement fonctionnel et un mode de visualisation de documents. • Contenu compatible avec tous les navigateurs, d’IE 6 à la dernière version de Chrome. • Créez visuellement des gestionnaires d’action réagissant aux commandes tactiles, aux clics et aux événements d’animation. • Créez facilement des transformations de forme vectorielle (même si le nombre de points d’animation est différent). • Les gestionnaires d’action déclenchent et contrôlent les timelines, assurent les transitions entre scènes ou exécutent des scripts JavaScript personnalisés. • Les modules de script d’exportation permettent à Hype de prendre en charge des systèmes de publicité courants. • Le code et toutes les ressources de votre document sont rassemblés dans un répertoire autonome. • Créez des scènes pour l’organisation et le flux. • Profitez de la puissance des timelines simultanées pour créer des animations avancées. • Prévisualisez vos projets sur iPhone ou iPad grâce à Hype Reflect – app iOS gratuite. Hype est un outil primé utilisé par les plus grands designers. • Intégrez facilement du contenu audio et vidéo. • Le mode d’enregistrement crée automatiquement des images-clés pour vous. • Liez des événements « glisser » à des positions de timeline pour une interactivité plus poussée. • Créez des animations naturelles à l’aide de courbes de Bézier. • Création de contenus HTML5, de styles CSS3 et de scripts JavaScript de pointe. • Effets sophistiqués : flou, filtres d’image et de toile de fond, échelle, inclinaison, reflets et transformations 3D. • Ajoutez facilement des actions tactiles, de balayage et de page tournée. • Un document minimal n’occupe que 24 Ko (avec compression et hébergement autonome) ou seulement 1,5 Ko en cas d’utilisation du RDC officiel. • Édition WYSIWYG (contenu affiché à l’écran identique au résultat final) basée sur WebKit. • Système d’animation par images-clés facile à utiliser. • Ajoutez des polices Google Fonts ou utilisez vos propres polices Web. Inutile de créer du code.
FANSTASTIQUE
Merci pour ce logiciel incroyable, je refais tous mes cours avec ce qui me permet d’ajouter de l’interactivité , très facile de créer des QCM et évaluations j’ai meme réussit à intégrer de l’IA dedans ! Merci merci merci !!!!
Gratuit 14 jours et après sa coute plus cher qu'un abonnement pour un IDE bien connu
bref perte de temp