
Télécharger CSS Quick Reference sur PC
- Catégorie: Reference
- Version actuelle: 3.2
- Dernière mise à jour: 2014-04-02
- Taille du fichier: 1.25 MB
- Développeur: Flight-Sheets.com
- Compatibility: Requis Windows 11, Windows 10, Windows 8 et Windows 7
4/5

Télécharger l'APK compatible pour PC
| Télécharger pour Android | Développeur | Rating | Score | Version actuelle | Classement des adultes |
|---|---|---|---|---|---|
| ↓ Télécharger pour Android | Flight-Sheets.com | 3 | 4.33333 | 3.2 | 4+ |





| SN | App | Télécharger | Rating | Développeur |
|---|---|---|---|---|
| 1. |  Flight Unlimited Las Vegas Flight Unlimited Las Vegas
|
Télécharger | 3.6/5 209 Commentaires |
Flight Systems LLC |
| 2. |  Flight Unlimited X Flight Unlimited X
|
Télécharger | 2.8/5 106 Commentaires |
Flight Systems LLC |
| 3. |  FltPlan Go FltPlan Go
|
Télécharger | 3.7/5 61 Commentaires |
Flight Plan LLC |
En 4 étapes, je vais vous montrer comment télécharger et installer CSS Quick Reference sur votre ordinateur :
Un émulateur imite/émule un appareil Android sur votre PC Windows, ce qui facilite l'installation d'applications Android sur votre ordinateur. Pour commencer, vous pouvez choisir l'un des émulateurs populaires ci-dessous:
Windowsapp.fr recommande Bluestacks - un émulateur très populaire avec des tutoriels d'aide en ligneSi Bluestacks.exe ou Nox.exe a été téléchargé avec succès, accédez au dossier "Téléchargements" sur votre ordinateur ou n'importe où l'ordinateur stocke les fichiers téléchargés.
Lorsque l'émulateur est installé, ouvrez l'application et saisissez CSS Quick Reference dans la barre de recherche ; puis appuyez sur rechercher. Vous verrez facilement l'application que vous venez de rechercher. Clique dessus. Il affichera CSS Quick Reference dans votre logiciel émulateur. Appuyez sur le bouton "installer" et l'application commencera à s'installer.
CSS Quick Reference Sur iTunes
| Télécharger | Développeur | Rating | Score | Version actuelle | Classement des adultes |
|---|---|---|---|---|---|
| Gratuit Sur iTunes | Flight-Sheets.com | 3 | 4.33333 | 3.2 | 4+ |
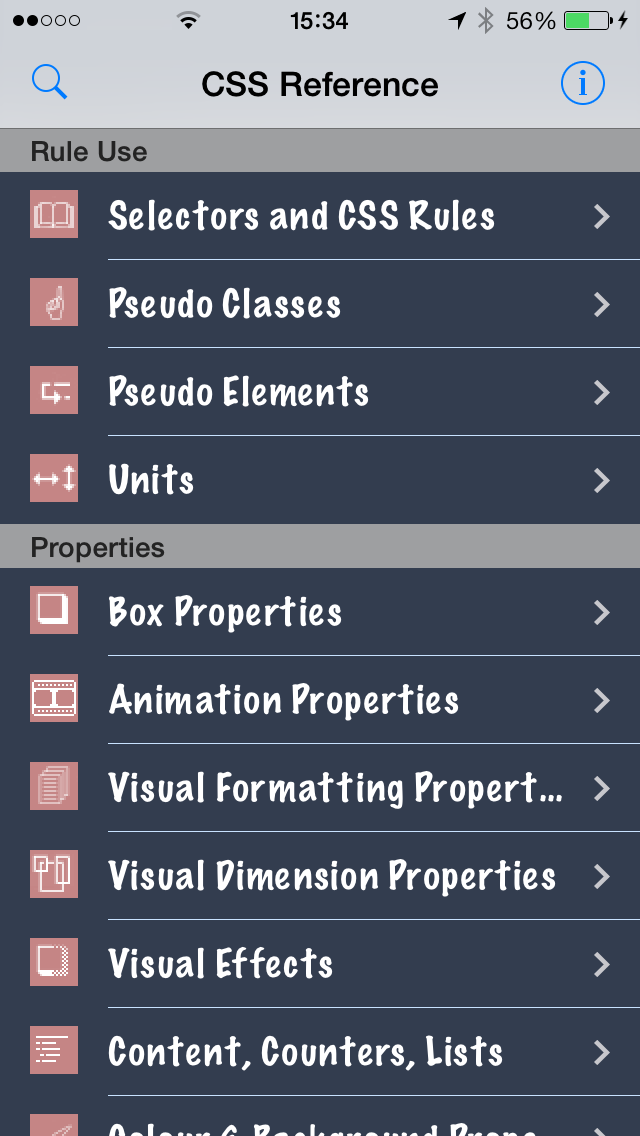
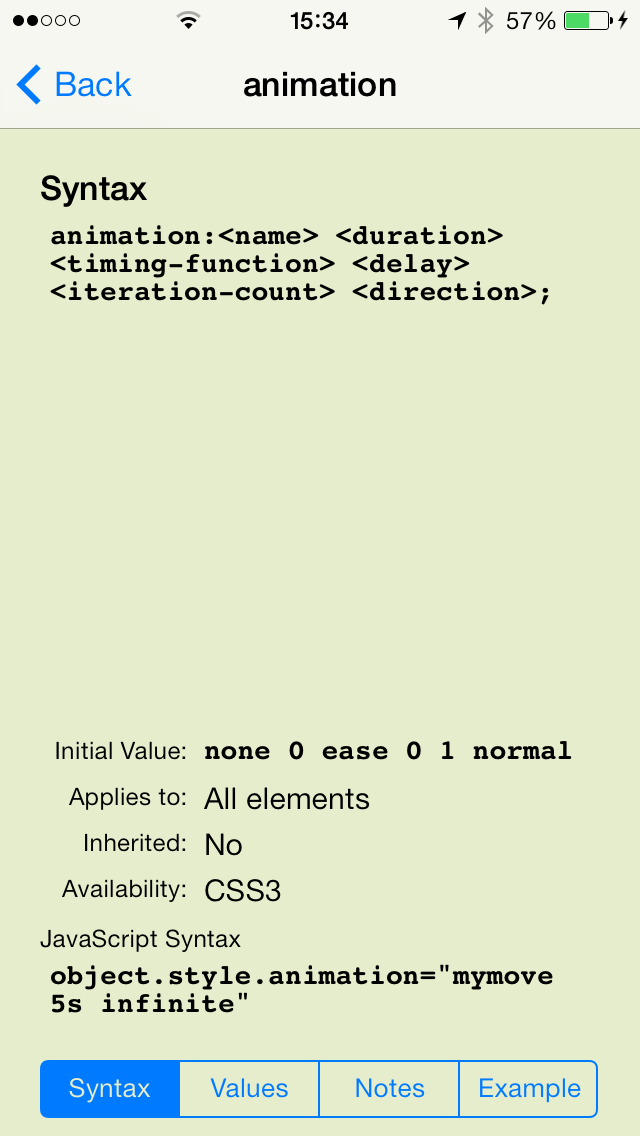
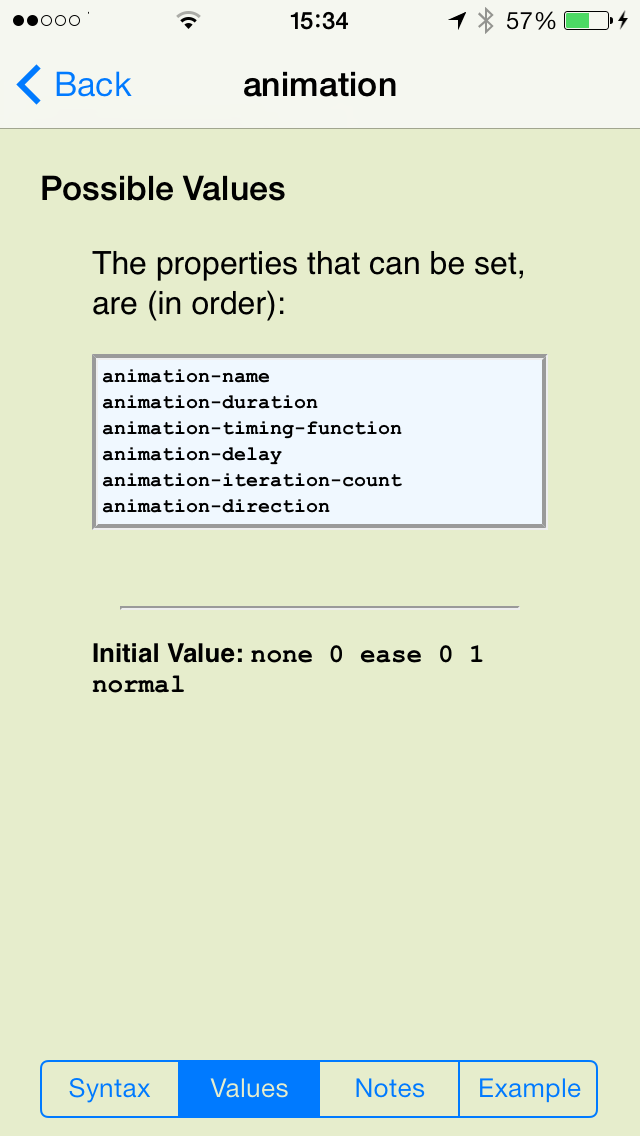
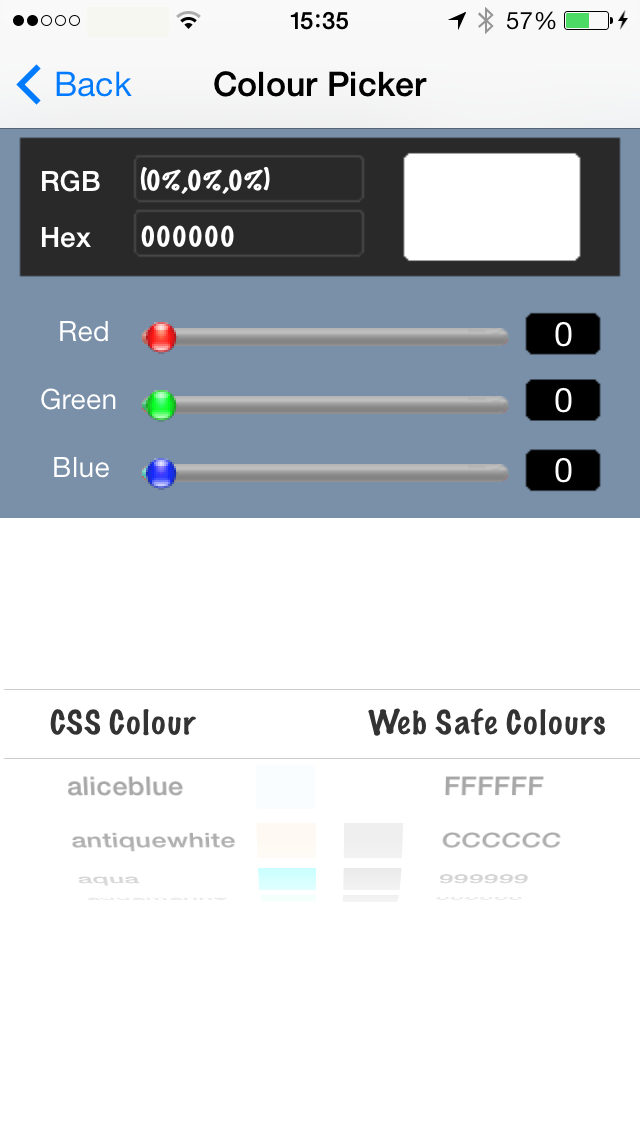
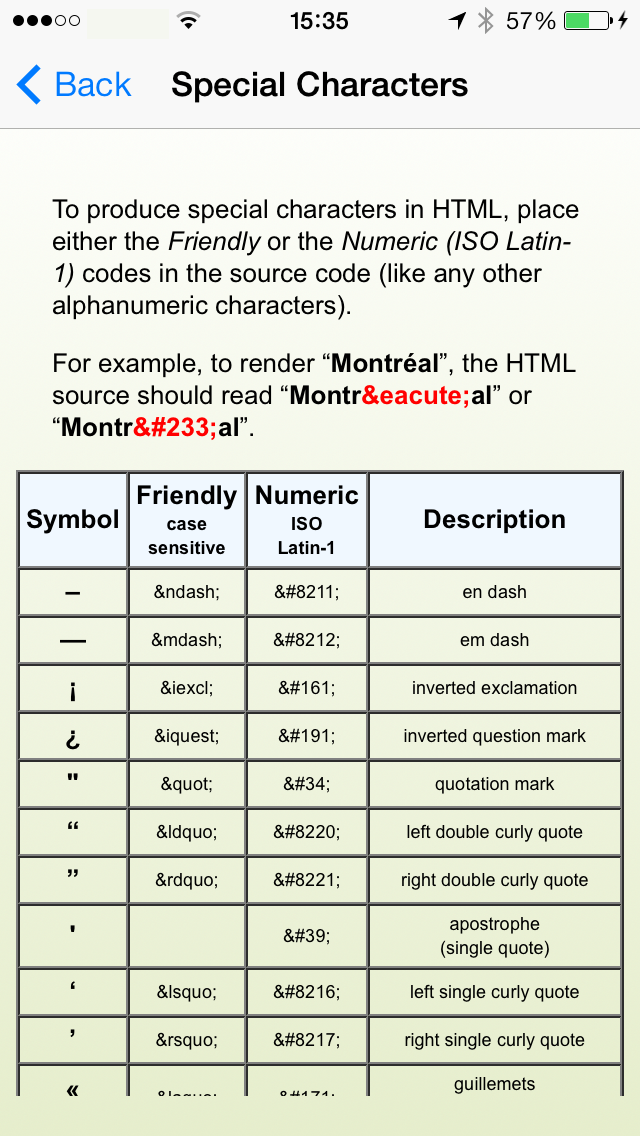
Designed specifically for the iPhone and iPod touch, the CSS Reference application provides handy access to all of the W3C's Cascading Style Sheets (CSS) properties, pseudo-classes and pseudo-elements, including the syntax (with the equivalent JavaScript syntax for the given property), possible values for each property, usage notes, and fully rendered sample code. The sample HTML code can be edited and re-displayed (using the built-in browser), allowing the HTML or CSS developer to see how changes in various values and properties will appear without having to go to a desktop-based web development environment. The included color picker tool provides the CSS color in both RGB and in hex format, based on the user-selected CSS color name, the CSS Web Safe Color hex or RFB values, or on discreet values set by the user.