
Télécharger Blueprint Builder sur PC
- Catégorie: Developer Tools
- Version actuelle: 1.3
- Dernière mise à jour: 2012-02-22
- Taille du fichier: 3.02 MB
- Développeur: Del Sol Software
- Compatibility: Requis Windows 11, Windows 10, Windows 8 et Windows 7

Télécharger l'APK compatible pour PC
| Télécharger pour Android | Développeur | Rating | Score | Version actuelle | Classement des adultes |
|---|---|---|---|---|---|
| ↓ Télécharger pour Android | Del Sol Software | 1.3 | 4+ |





| SN | App | Télécharger | Rating | Développeur |
|---|---|---|---|---|
| 1. |  Blueprint Sketch Blueprint Sketch
|
Télécharger | 2.8/5 80 Commentaires |
Lost Signal LLC |
| 2. |  Inky - PDF reader & ink annotation Inky - PDF reader & ink annotation
|
Télécharger | 2.7/5 74 Commentaires |
Andrea Del Bello |
| 3. |  Tanpura Tanpura
|
Télécharger | 4.1/5 30 Commentaires |
Abhishek Paudel |
En 4 étapes, je vais vous montrer comment télécharger et installer Blueprint Builder sur votre ordinateur :
Un émulateur imite/émule un appareil Android sur votre PC Windows, ce qui facilite l'installation d'applications Android sur votre ordinateur. Pour commencer, vous pouvez choisir l'un des émulateurs populaires ci-dessous:
Windowsapp.fr recommande Bluestacks - un émulateur très populaire avec des tutoriels d'aide en ligneSi Bluestacks.exe ou Nox.exe a été téléchargé avec succès, accédez au dossier "Téléchargements" sur votre ordinateur ou n'importe où l'ordinateur stocke les fichiers téléchargés.
Lorsque l'émulateur est installé, ouvrez l'application et saisissez Blueprint Builder dans la barre de recherche ; puis appuyez sur rechercher. Vous verrez facilement l'application que vous venez de rechercher. Clique dessus. Il affichera Blueprint Builder dans votre logiciel émulateur. Appuyez sur le bouton "installer" et l'application commencera à s'installer.
Blueprint Builder Sur iTunes
| Télécharger | Développeur | Rating | Score | Version actuelle | Classement des adultes |
|---|---|---|---|---|---|
| 8,99 € Sur iTunes | Del Sol Software | 1.3 | 4+ |
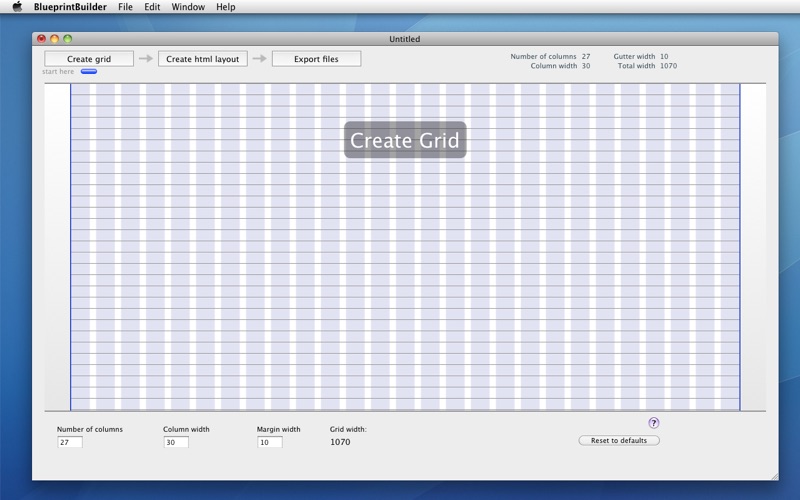
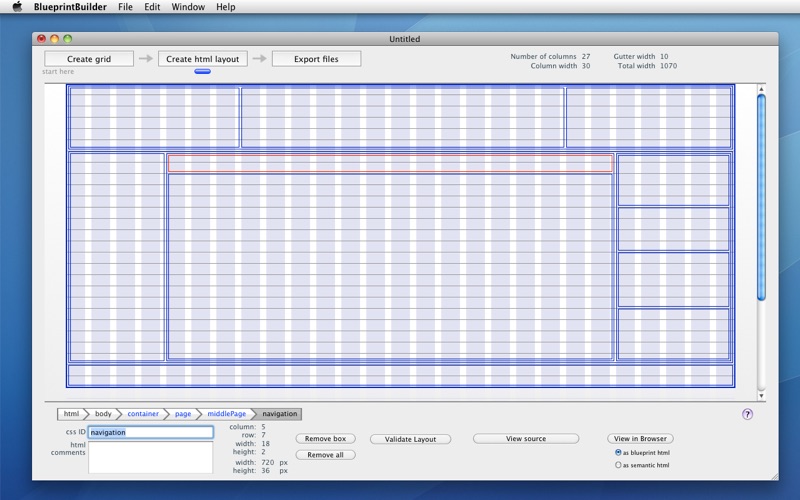
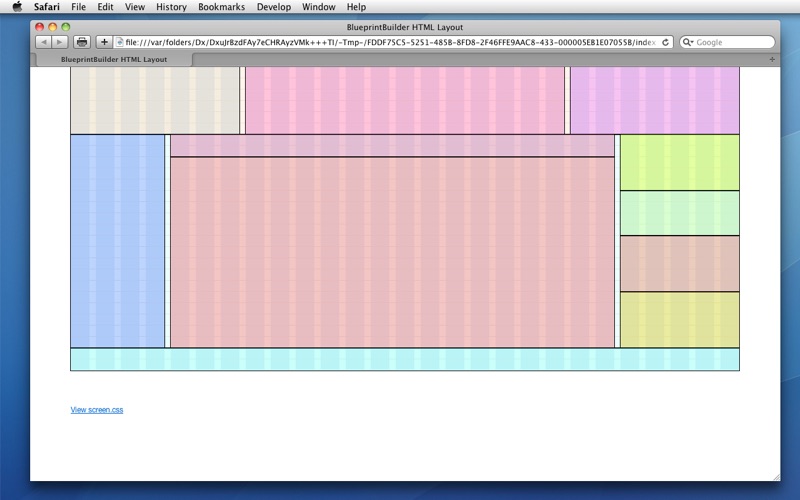
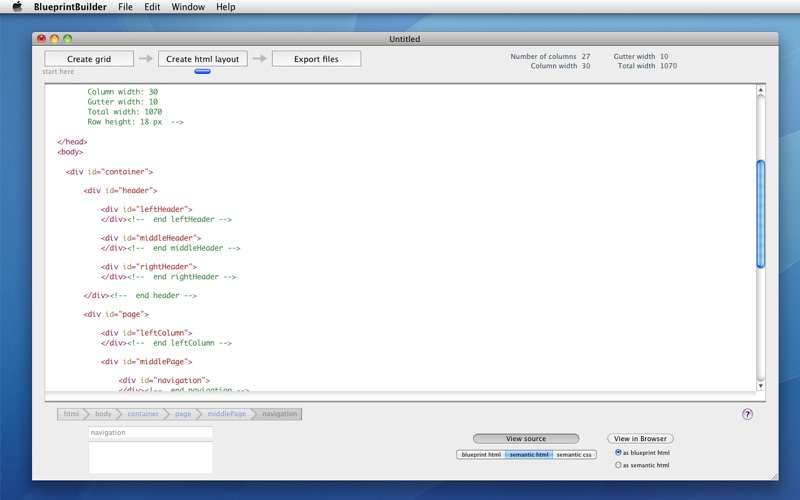
Draw your HTML layout on top of your Blueprint grid. Blueprint Builder lets you generate a Blueprint CSS framework for a grid of any dimension. This app is a graphical frontend to the Blueprint CSS Framework at bluprintcss.org. If you are not familiar or happy with the Blueprint CSS Framework, this app might not be for you. Then draw your html layout graphically on top of your grid and preview your html and css in any web browser. Create CSS Blueprint Grids of infinite varieties. Use your own semantic CSS IDs in your HTML layout. Use id="sidebar" instead of class="span-6, last" on your divs. Build complex layouts of any variety and depth. If you do not care for the Blueprint CSS Framework, you can add your own CSS id's to all divs in your layout, then you can export your layout without relying on the Blueprint CSS Framework. Finally export your new source files to begin development. Blueprint Builder validates your layout, but it does not demand that you accept the validation. Layout that does not validate might not appear correctly in any browser. See for more info on the Blueprint CSS Framework.