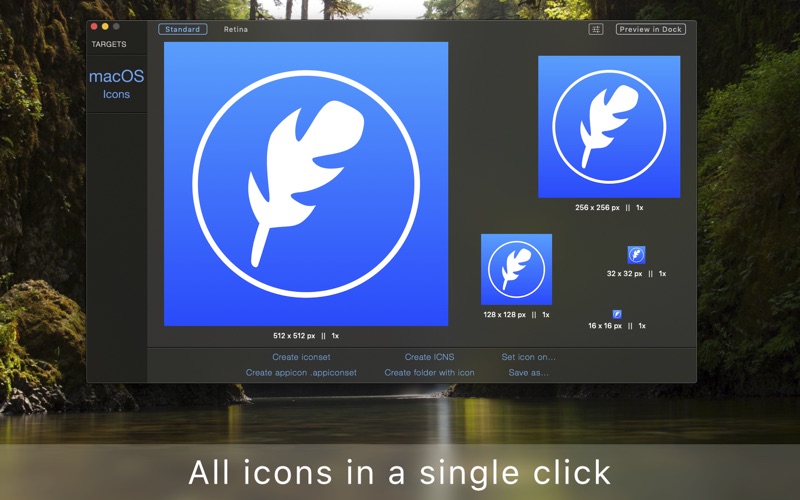
Bonne nouvelle! Une application Windows comme IconFly Desktop est disponible! Télécharger ci-dessous:
Bonne nouvelle! Une application Windows comme IconFly Desktop est disponible! Télécharger ci-dessous:
| SN |
App |
Télécharger |
Rating |
Développeur |
| 1. |
 Classic Solitaire (Free) Classic Solitaire (Free)
|
Télécharger
|
2.9/5
273 Commentaires
|
Alexey Garbuzenko |
| 2. |
 Money Wallet Money Wallet
|
Télécharger
|
4.4/5
201 Commentaires
|
Alexey Starchikov |
| 3. |
 Завяжи! Завяжи!
|
Télécharger
|
4.6/5
132 Commentaires
|
Ivanov Alexey |
Sinon, suivez les instructions ci-dessous pour utiliser IconFly Desktop sur PC:
En 4 étapes, je vais vous montrer comment télécharger et installer IconFly Desktop sur votre ordinateur :
1: Téléchargez un logiciel d'émulation
Un émulateur imite/émule un appareil Android sur votre PC Windows, ce qui facilite l'installation d'applications Android sur votre ordinateur. Pour commencer, vous pouvez choisir l'un des émulateurs populaires ci-dessous:
- Nox App
- Bluestacks
Windowsapp.fr recommande Bluestacks - un émulateur très populaire avec des tutoriels d'aide en ligne
2 : Installez le logiciel de l'émulateur sur votre ordinateur
Si Bluestacks.exe ou Nox.exe a été téléchargé avec succès, accédez au dossier "Téléchargements" sur votre ordinateur ou n'importe où l'ordinateur stocke les fichiers téléchargés.
- Une fois trouvé, cliquez dessus. Le processus d'installation va commencer.
- Acceptez les conditions d'utilisation/le contrat de licence et suivez les instructions à l'écran.
3: Installez IconFly Desktop sur PC à l'aide de l'application Emulator
Lorsque l'émulateur est installé, ouvrez l'application et saisissez IconFly Desktop dans la barre de recherche ; puis appuyez sur rechercher. Vous verrez facilement l'application que vous venez de rechercher. Clique dessus. Il affichera IconFly Desktop dans votre logiciel émulateur. Appuyez sur le bouton "installer" et l'application commencera à s'installer.