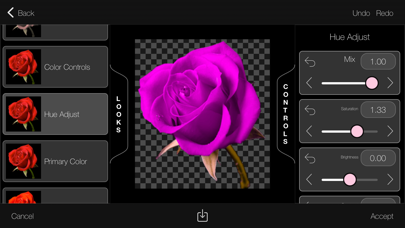
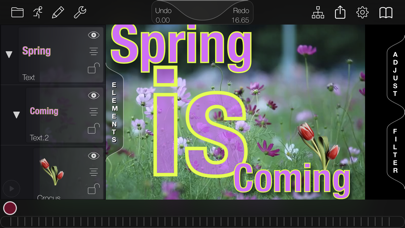
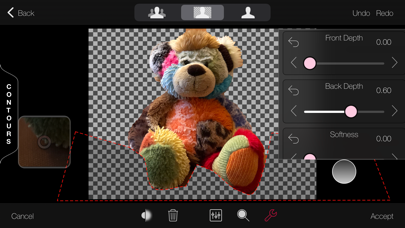
And because Motion Graphix is a 2.5D animation system, you can also change the Z-position, or depth, of a layer, and it will shrink or move behind other layers as if it were moving farther from the 'camera'. And Motion Graphix includes a built-in sprite cutter, making it easy to cut elements out of your own photos by tracing a Bezier curve around them. For matching graphics to a moving background, try the revolutionary 'Digital Tracking' system: use your digit to follow the motion while the video plays, then apply that motion to a layer. Now animate your layers with a powerful but simple keyframe animation system - just set the time and move the layer. This feature-rich 2.5D animation app lets you create anything from Ken-Burns-style photo montages to animated GIF 'memes', from instructional videos to stereoscopic film titles. You can create your own text elements with outlines and shadows, or define your own basic shapes using standard Bezier curves and color gradient fills. If you have set depths on your layers, you can even save out stereoscopic renders in standard split-screen formats, red-blue anaglyph 3D format, or VR format suitable for viewing with Google Cardboard type viewers. Sketch a line or letter, and Motion Graphix will draw it on as the animation plays. You can dig in for precise control of your motion when needed, or let Motion Graphix do the work with built-in motions like spiral, jitter, bounce and more. Motion Graphix lets you add as many layers as you like. And because advanced keyframe animation controls underlie the quick and intuitive process of simply setting the time and moving the element. When you're done, share a picture or movie to Photos or any app that accepts sharing, including Mail, Messages, YouTube, Dropbox and many more. Next add layers using your own photos or one of the many included 'sprite' images. Start by loading a photo or movie background, or create a colored background gradient. Export videos and photos to Photos, Mail, Messages, YouTube, Dropbox, etc. Add animated color correction, zoom, pan or blur to the background at any time. This is great for making underlines or circles to highlight parts or places in your background picture. And layers can be made not just from still pictures, but also from animated GIFs. Dope sheet - View and adjust keyframes for all your elements side-by-side in one place. You can also add particle-system layers, like snow, fireworks, bubbles, and more. You can also animate hand-drawn elements. Same goes for elements shot on a greenscreen. Once you cut an element out, it is added to your library, to reuse in future projects. You animate the size, rotation, transparency, and everything else the same way.