
Télécharger SweetUI View Creator sur PC
- Catégorie: Developer Tools
- Version actuelle: 1.1.2
- Dernière mise à jour: 2020-04-12
- Taille du fichier: 14.80 MB
- Développeur: Rob Sturgeon
- Compatibility: Requis Windows 11, Windows 10, Windows 8 et Windows 7

Télécharger l'APK compatible pour PC
| Télécharger pour Android | Développeur | Rating | Score | Version actuelle | Classement des adultes |
|---|---|---|---|---|---|
| ↓ Télécharger pour Android | Rob Sturgeon | 1.1.2 | 4+ |




| SN | App | Télécharger | Rating | Développeur |
|---|---|---|---|---|
| 1. |  Cool Game Stuff Cool Game Stuff
|
Télécharger | 3.2/5 19 Commentaires |
Rob Rood |
| 2. |  NoProb Meal Planner NoProb Meal Planner
|
Télécharger | 3/5 12 Commentaires |
NoProb Software |
| 3. |  Unofficial National Park Service Unofficial National Park Service
|
Télécharger | 4/5 4 Commentaires |
RV Rob |
En 4 étapes, je vais vous montrer comment télécharger et installer SweetUI View Creator sur votre ordinateur :
Un émulateur imite/émule un appareil Android sur votre PC Windows, ce qui facilite l'installation d'applications Android sur votre ordinateur. Pour commencer, vous pouvez choisir l'un des émulateurs populaires ci-dessous:
Windowsapp.fr recommande Bluestacks - un émulateur très populaire avec des tutoriels d'aide en ligneSi Bluestacks.exe ou Nox.exe a été téléchargé avec succès, accédez au dossier "Téléchargements" sur votre ordinateur ou n'importe où l'ordinateur stocke les fichiers téléchargés.
Lorsque l'émulateur est installé, ouvrez l'application et saisissez SweetUI View Creator dans la barre de recherche ; puis appuyez sur rechercher. Vous verrez facilement l'application que vous venez de rechercher. Clique dessus. Il affichera SweetUI View Creator dans votre logiciel émulateur. Appuyez sur le bouton "installer" et l'application commencera à s'installer.
SweetUI View Creator Sur iTunes
| Télécharger | Développeur | Rating | Score | Version actuelle | Classement des adultes |
|---|---|---|---|---|---|
| 1,09 € Sur iTunes | Rob Sturgeon | 1.1.2 | 4+ |
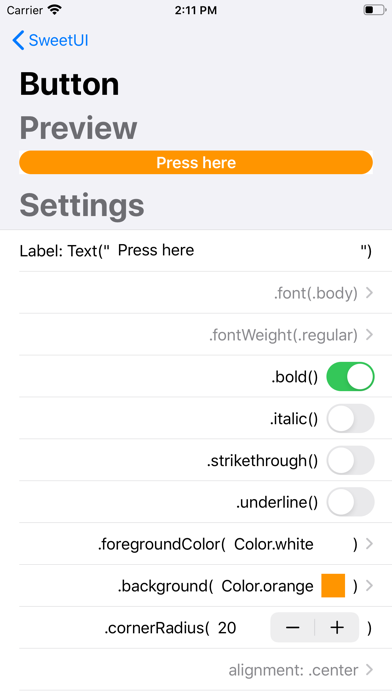
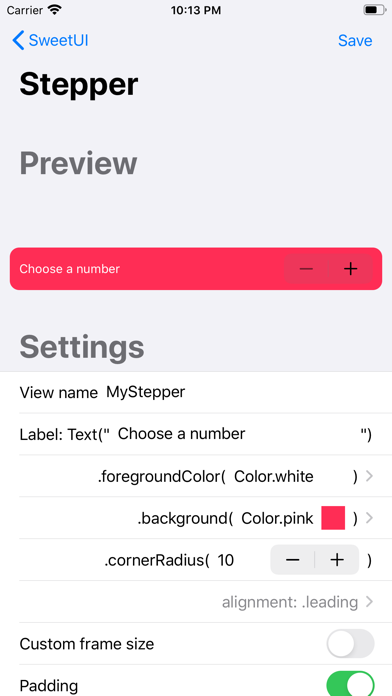
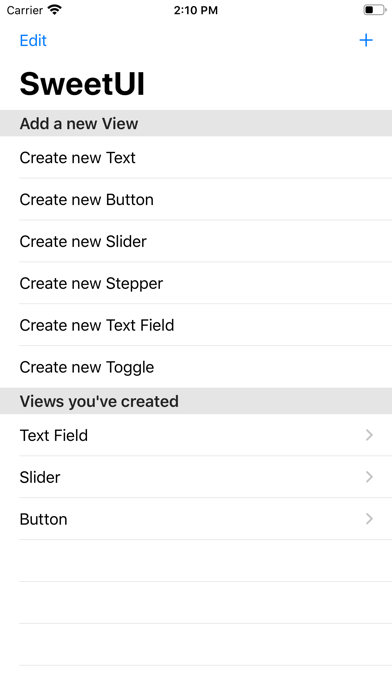
With SweetUI View Creator, you use familiar SwiftUI controls such as TextFields, Steppers and Toggles to interact with the modifiers that are applied to your Views. Sometimes fixing errors in code can hold you back from working on the important thing, which is designing great interface elements for your apps. If a feature is missing, please be patient! Many updates are coming to this app to allow you to do more with each View type, and create more complex View types using layouts. The preview is automatically updated, and the SwiftUI code you need to replicate the same look is generated below. If you're a designer, writing SwiftUI code may not be something that feels natural. Tap copy to clipboard to get the code, and you can paste it anywhere you want to save it. Save your Views with the Save button and they'll be waiting in the app when you open it again.