
Télécharger App Image Kit sur PC
- Catégorie: Developer Tools
- Version actuelle: 3.3
- Dernière mise à jour: 2025-01-27
- Taille du fichier: 12.04 MB
- Développeur: Jin Long
- Compatibility: Requis Windows 11, Windows 10, Windows 8 et Windows 7

Télécharger l'APK compatible pour PC
| Télécharger pour Android | Développeur | Rating | Score | Version actuelle | Classement des adultes |
|---|---|---|---|---|---|
| ↓ Télécharger pour Android | Jin Long | 0 | 0 | 3.3 | 4+ |





| SN | App | Télécharger | Rating | Développeur |
|---|---|---|---|---|
| 1. |  Caesars Casino - The Official Slots App By Caesars Caesars Casino - The Official Slots App By Caesars
|
Télécharger | 4/5 2,003 Commentaires |
Playtika Holdings Corp |
| 2. |  App Store Marketplace World Search GPS Travel App Store Marketplace World Search GPS Travel
|
Télécharger | 3.8/5 1,999 Commentaires |
KarhuKoti |
| 3. |  Awesome Tube - App for YouTube Awesome Tube - App for YouTube
|
Télécharger | 4.4/5 1,918 Commentaires |
Linh Nguyen |
En 4 étapes, je vais vous montrer comment télécharger et installer App Image Kit sur votre ordinateur :
Un émulateur imite/émule un appareil Android sur votre PC Windows, ce qui facilite l'installation d'applications Android sur votre ordinateur. Pour commencer, vous pouvez choisir l'un des émulateurs populaires ci-dessous:
Windowsapp.fr recommande Bluestacks - un émulateur très populaire avec des tutoriels d'aide en ligneSi Bluestacks.exe ou Nox.exe a été téléchargé avec succès, accédez au dossier "Téléchargements" sur votre ordinateur ou n'importe où l'ordinateur stocke les fichiers téléchargés.
Lorsque l'émulateur est installé, ouvrez l'application et saisissez App Image Kit dans la barre de recherche ; puis appuyez sur rechercher. Vous verrez facilement l'application que vous venez de rechercher. Clique dessus. Il affichera App Image Kit dans votre logiciel émulateur. Appuyez sur le bouton "installer" et l'application commencera à s'installer.
App Image Kit Sur iTunes
| Télécharger | Développeur | Rating | Score | Version actuelle | Classement des adultes |
|---|---|---|---|---|---|
| Gratuit Sur iTunes | Jin Long | 0 | 0 | 3.3 | 4+ |
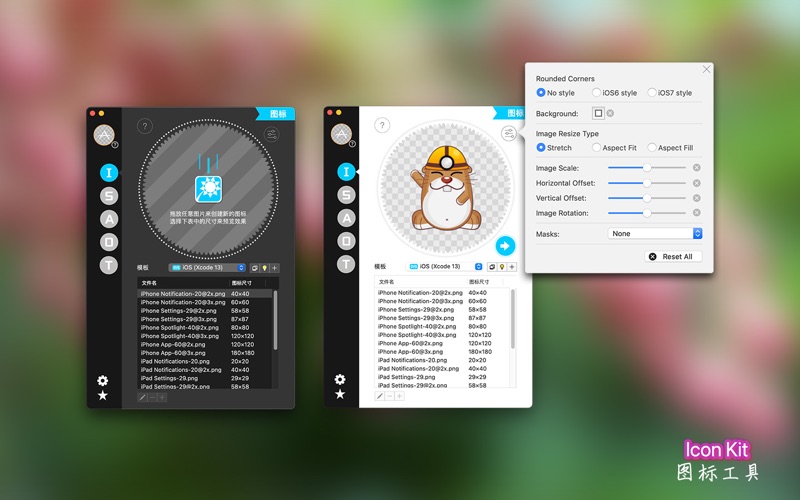
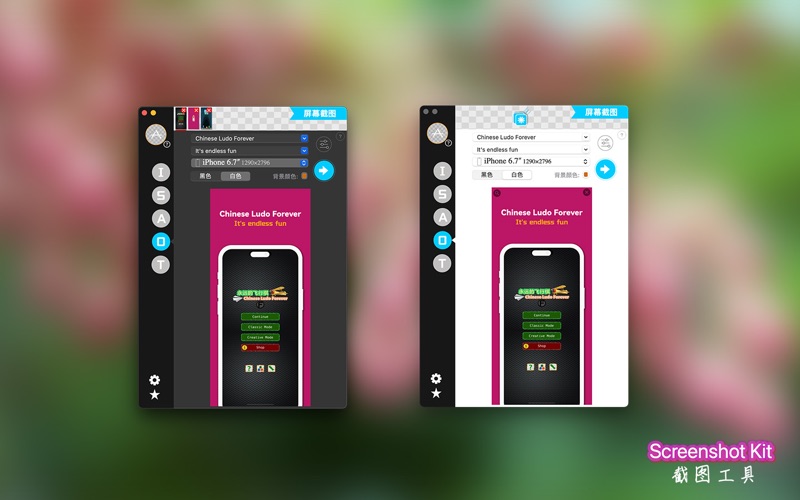
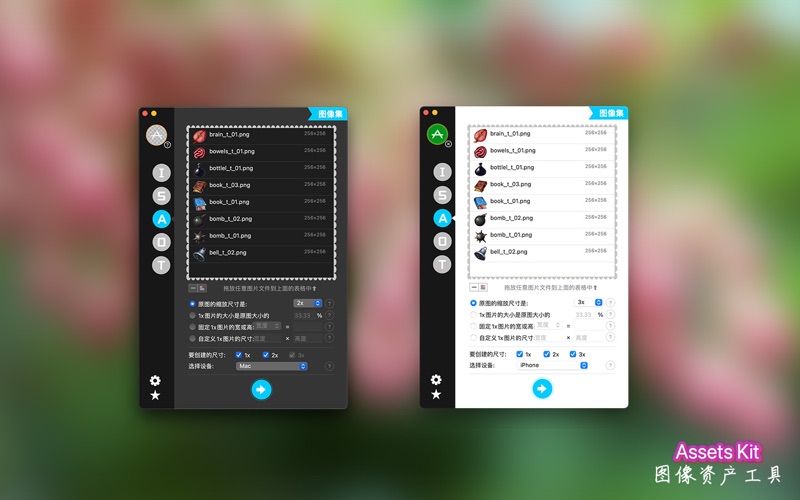
App Image Kit est utilisé pour créer en vrac des icônes d'application, des images de lancement, des ressources d'images Xcode, des captures d'écran de l'application et des textes avec effet. + Cinq kits d'images pour icône, image de lancement, ressources d'images, capture d'écran de l'app et Texte avec Effet. Il existe de nombreux gabarits de taille intégrés tels que iOS, macOS, watchOS, iMessage, Android, etc., et vous pouvez également personnaliser vos propres gabarits et tailles. + Beaucoup de gabarits de taille intégrés pour plusieurs plates-formes, tels que iOS, macOS, watchOS, iMessage et Android, etc. + Possibilité de prévisualiser l'icône et l'écran de démarrage pour différentes tailles avant l'exportation. + Prise en charge des coins arrondis, de la couleur de fond, du mode de redimensionnement, des masques, de l'échelle / décalage / rotation, etc. + Aucune déformation pour l'exportation des images de lancement. Pour les captures d'écran de l'app, la barre d'état (si visible) de l'écran de 6,5 pouces est différente de celle de 5,5 pouces. + Prise en charge de la création de Contents.json, exportation en un clic dans le projet Xcode. + Prise en charge du clonage de gabarits et de la copie / collage des tailles. Les images que vous fournissez doivent être en mode de couleur RVB. La fonctionnalité de coins arrondis de l'icône ne doit pas être appliquée aux icônes de la série iOS. Faites attention à ne pas les confondre.